Yksi tärkeä huomio alkuun lainsäädännöstä. Vaikka uusi ohjeistus onkin julkaistu, ei se vielä vaikuta lakiin. Suomen saavutettavuuden lainsäädäntö perustuu kirjoitushetkellä (23.10.2023) edelleen WCAG:n versioon 2.1. Ja näin varmasti jatkuu vielä jonkin aikaa. Löydät uuden WCAG 2.2 -ohjeistuksen W3C:n verkkosivuilta tämän linkin takaa.
Päivityksestä yleisesti ja uudet kriteerit
WCAG 2.2 on melko pieni päivitys verrattuna WCAG 2.1:een. Uusia onnistumiskriteereitä on yhteensä yhdeksän:
- kaksi A-tason
- neljä AA-tason
- ja kolme AAA-tason onnistumiskriteeriä.
Lisäksi WCAG 2.1:n kriteeri 4.1.1 Jäsentäminen (parcing) on merkitty vanhentuneeksi ja poistettu. Tämä onnistumiskriteeri koski alun perin ongelmia, joita apuvälineillä saattoi olla HTML:n jäsentämisessä ja tulkitsemisessa. Teknologiat eivät kuitenkaan jäsennä enää HTML:ää suoraan, vaan saavat tietonsa selaimen esteettömyyspuusta (accessibility tree). Siksi onnistumiskriteeri ei ole enää hyödyllinen. Lisäksi kaikki sellaiset virheet, jotka vaikuttavat käyttäjiin, ovat katettuna muissa onnistumiskriteereissä.
Seuraavaksi perehdymme jokaiseen uuteen onnistumiskriteeriin tarkemmin. Esittelemme ensin uuden vaatimuksen, minkä jälkeen kerromme
- keneen se vaikuttaa
- miten vaatimus toteutetaan
- ja millaisia poikkeuksia sen toteuttamiseen liittyy.
2.4.11 Kohdistus ei saa peittyä (minimi) (AA)
Englanniksi: 2.4.11 Focus Not Obscured (Minimum).
Vaatimus: Kun elementti saa näppäimistökohdistuksen, se ei saa olla piilossa tekijän luoman sisällön takana. Eli nimenomaan silloin, kun elementit ovat kohdistettuina. Ei ennen tai jälkeen.
Kenelle: Pääasiassa näppäimistökäyttäjille, jotta kohdistuksen sijainti on helposti havaittavissa. Erityisesti heille, joilla on kognitiivisia haasteita tai muistihäiriöitä. Myös kytkimiä ja ääniohjausta käyttävät hyötyvät onnistumiskriteeristä.
Yleiset ongelmat kriteerin kanssa: Ongelma ilmenee usein kelluvien ylätunnisteiden ja sisällön eteen avautuvien ikkunoiden kanssa, joihin käyttäjän kohdistus ei siirry ja joita hän ei voi hallita.
Esimerkiksi jos käyttäjä selaa näppäimistöllä sivua alhaalta ylöspäin, voi kelluva ylätunniste peittää osan sivun sisällöstä. Samalla peittyy myös elementti, jolla on näppäimistökohdistus. Jos kohdistettu elementti näkyy edes osittain, täyttyy tämä onnistumiskriteeri.
Poikkeukset:
- Jos käyttäjä itse siirtää sisältöä niin, että se peittää kohdistettavan elementin. Siirrettäviä sisältöalueita ovat esimerkiksi raahattavat kortit ja työkalut.
- Jos käyttäjän avaama sisältö peittää kohdistuksen, mutta se voidaan sulkea siirtämättä kohdistusta. Esimerkiksi klikkaamalla avattava ylävalikko ei aiheuta virhettä, vaikka se peittäisi kohdistuksen, kunhan käyttäjä voi sulkea valikon siirtämättä kohdistusta.
Vaatimuksen täyttäminen: Vältä staattisten ja kelluvien elementtien käyttöä. Jos ne ovat välttämättömiä, testaa sisältö huolellisesti liikkumalla näppäimistöllä sivulla eteen- ja taaksepäin. Siten voit varmistaa, ettei mikään elementti ole kokonaan peitettynä, kun se on kohdistettuna.
Varmista, että käyttäjän avaama sisältö
- ei peitä muuta sisältöä tai
- sen voi sulkea siirtämättä kohdistinta tai
- käyttäjä ei pääse avautuneesta sisällöstä pois sulkematta sitä itse ensin.
Paras ja soveltuvin keino riippuu sisältötyypistä.
2.4.12 Kohdistus ei saa peittyä (laajennettu) (AAA)
Englanniksi: 2.4.12 Focus Not Obscured (Enhanced).
Vaatimus: Tämä kriteeri on tiukempi versio kriteeristä 2.4.11. Kun elementti saa kohdistuksen, se ei saa peittyä ollenkaan tekijän luoman sisällön taakse.
Ero 2.4.11:een: Kriteerissä 2.4.11 elementti rikkoo sääntöä vain, jos se on kokonaan peitetty. Kriteerissä 2.4.12 jo osittainen peittäminen on virhe.
Poikkeukset: Toisin kuin 2.4.11:ssä, tässä ei hyväksytä poikkeuksia käyttäjän siirtämälle tai suljettavissa olevalle sisällölle.
2.4.13 Kohdistuksen ulkonäkö (AAA)
Englanniksi: 2.4.13 Focus Appearance.
Vaatimus: Onnistumiskriteeri koskee kohdistusindikaattoreiden näkyvyyttä. Se täydentää olemassa olevia onnistumiskriteereitä 2.4.7 Näkyvä kohdistus ja 1.4.11 Ei-tekstimuotoisen sisällön kontrasti (jossa kohdistuksella tulee olla kontrastisuhde 3:1 viereisiin väreihin nähden).
Uusi kriteeri asettaa lisää vaatimuksia kontrastille kohdistetun ja kohdistamattoman tilan välillä sekä määrittää minimikoon kohdistuksen indikaattorille. WCAG 2.1:n onnistumiskriteeri 1.4.11 vaatii, että kohdistusindikaattorit erottuvat viereisistä väreistä. Uusi kriteeri 2.4.13 täydentää tätä olemassa olevaa kriteeriä. Se edellyttää, että kohdistusindikaattorin kohdistetun ja kohdistamattoman tilan välinen kontrasti on 3:1.
Esimerkiksi jos painikkeen valkoinen reuna muuttuu siniseksi, kun se on kohdistettuna, valkoisen ja sinisen välisen kontrastisuhde tulee olla vähintään 3:1. Jos indikaattori on ääriviiva, sen kontrastia arvioidaan ympäröivään taustaan nähden. Kohdistusindikaattorin tulisi olla vähintään 2 pikseliä suurempi, kuin kohdistamattoman elementin kehä. Jos se ei ole reuna tai ääriviiva, sen kokonaispinta-alan tulisi vastata 2 pikselin kehää.
Monimutkaiset kohdistusindikaattorit (esim. ei-neliömäiset rajat) saattavat vaatia monimutkaisia laskutoimituksia. Voit lukea lisää aiheesta W3C:n sivulta Understanding SC 2.4.13: Focus Appearance.
Kenelle: Kaikille näppäimistökäyttäjille. Erityisesti heikosti näkeville sekä ihmisille, joilla on kognitiivisia haasteita tai muistihäiriöitä. Kriteerin tarkoituksena on varmistaa, että kohdistus on helposti havaittavissa.
Vaatimuksen täyttäminen: Käytä kiinteitä ääriviivoja kohdistuksen osoittamiseen. Kahden pikselin kiinteä kehys on riittävä. Voit käyttää piste- tai katkoviivoja, mutta niiden tulee olla vähintään 4 pikseliä leveitä, koska ne näyttävät vain puolet kiinteän viivan alueesta. Jos käytät ääriviivoja, voit etäännyttää niitä hieman elementistä outline-offset-ominaisuuden avulla. Se parantaa ääriviivojen erottumista.
Jos kiinteä ääriviiva täyttää kontrastivaatimukset, varjot ja hehkuvaikutukset ääriviivan ulkopuolella eivät ole kontrastivaatimusten alaisia. Selaimen tarjoamat natiivit kohdistusosoittimet hyväksytään, jos tekijä ei ole muokannut osoitinta tai taustaa. Apuvälineiden lisäämät kohdistusosoittimet hyväksytään automaattisesti, jos tekijä ei voi muokata niitä.
2.5.7 Raahauseleet (AA)
Englanniksi: 2.5.7 Dragging Movements.
Vaatimus: Tämä onnistumiskriteeri käsittelee tilanteita ja elementtejä, jotka vaativat osoittimella suoritettavia raahausliikkeitä. Sellaisia ovat esimerkiksi
- raahaus ja pudotus
- raahaamalla järjestely
- mukautetut liukusäätimet
- ja karusellien diojen vaihtaminen.
Tällaisia toimintoja pitäisi pystyä käyttämään osoittimella myös ilman raahausliikkeitä.
Kenelle: Ihmisille, joilla motorisia haasteita tai jotka käyttävät tiettyjä osoittimen hallintaan liittyviä apuvälineitä. Raahaaminen vaatii tarkkaa hallintaa, mikä saattaa olla haastavaa tällaisille käyttäjille.
Vaatimuksen täyttäminen:
- Tarjoa vaihtoehtoja raahauseleille. Käyttäjä voi esimerkiksi tarttua elementtiin klikkaamalla sitä, siirtää elementin oikeaan paikkaan ja vapauttaa sen klikkaamalla uudestaan.
- Tarjoa painikkeita ja ohjaimia elementtien hallintaan, esimerkiksi karusellin dian vaihtamiseksi.
- Tarjoa liukusäätimille lisäohjaimia kuten suuntapainikkeita tai mahdollisuus klikata liukusäädintä halutusta kohdasta.
Huomio: Vaikka näppäimistökäytön saavutettavuus on olennaista, se ei yksin riitä tämän kriteerin täyttämiseen. Tämä kriteeri keskittyy niihin toimintoihin, joita tehdään nimenomaan osoittimella. Raahattavien elementtien tulee siis olla saavutettavia sekä näppäimistölle että osoittimelle. Tekstin syöttö on kuitenkin tilasta riippumatonta, joten se täyttää tämän kriteerin.
2.5.8 Kohteen koko (minimi) (AA)
Englanniksi: 2.5.8 Target Size (Minimum).
Vaatimus: Kriteeri on muokattu versioon WCAG 2.1:n AAA-tason onnistumiskriteeristä 2.5.5 (WCAG 2.2 -ohjeistuksessa nimeltään 2.5.5 Kohteen koko (laajennettu)). Uusi kriteeri on AA-tason onnistumiskriteeri ja siten lievempi versio onnistumiskriteeristä 2.5.5.
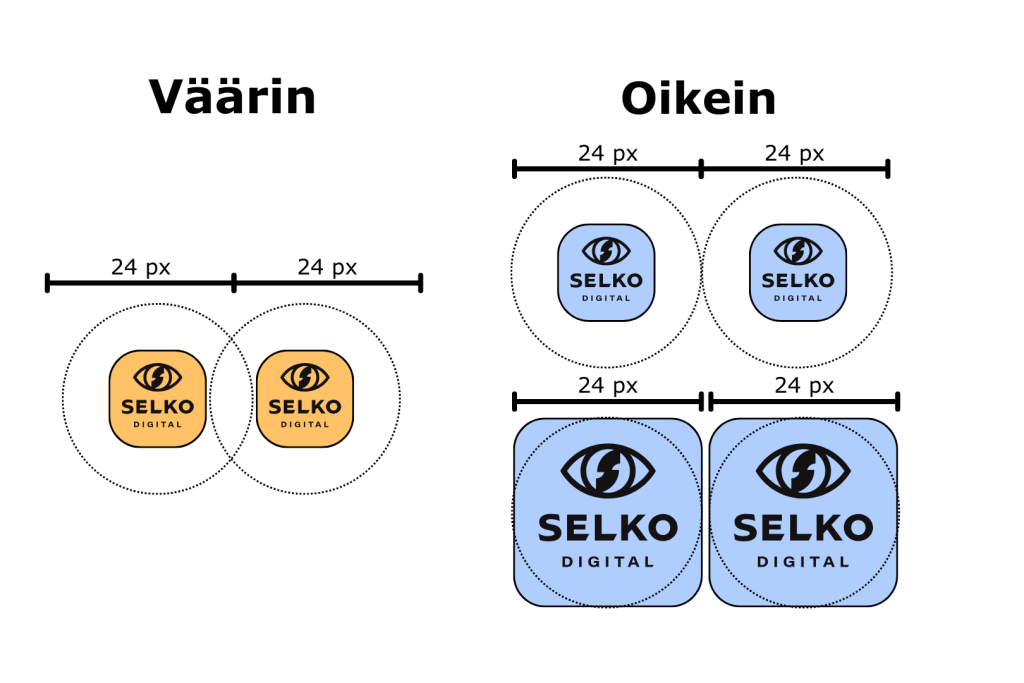
Vanhemman version AAA-tason kriteerissä vaadittiin osoitinlaitteella aktivoitavalta kohteelta 44×44 CSS-pikselin kohdekokoa. Uusi onnistumiskriteeri lieventää vaatimusta, ja vaatii vain 24×24 CSS-pikselin kohdekokoa. Uudessa kriteerissä alle 24×24 pikselin kohteet ovat kuitenkin sallittuja, jos ne ovat riittävän kaukana toisistaan.
Riittävän etäisyyden voi mitata seuraavasti: Voit kuvitella elementtien ympärille halkaisijaltaan 24 pikselin ympyrän (säde 12 pikseliä). Jos nämä kuvitellut elementit eivät mene mistään kohti päällekkäin, tämä onnistumiskriteeri täyttyy.
Kenelle: Käyttäjille, joilla on haasteita osoittimen hallinnassa tai tarkkuudessa.
Vaatimuksen täyttäminen: Varmista, että osoitinlaitteella aktivoitava kohde on vähintään 24×24 pikselin kokoinen. Elementti voi näyttää pienemmältä, mutta silti täyttää vaatimukset, jos sen ympärillä on niin sanotusti täytettä (padding). Esimerkiksi 16×16 pikselin kokoinen kuvake, jolla on 4 pikselin tyhjä alue joka puolella ympärillään, täyttää kriteerin.

Suosittelemme kuitenkin noudattamaan tiukempaa 2.5.5 Kohdekoko (laajennettu) -standardia. Tämä on siksi, että 44×44 pikselin alue takaa paremman käyttäjäkokemuksen. Tiukemman onnistumiskriteerin täyttäminen täyttää automaattisesti myös 2.5.8:n vaatimukset.
Poikkeukset:
- Selaimen valmiiksi määrittämät elementit, ellei tekijä ole muokannut niitä. Tällaisia ovat esimerkiksi natiivit valintaruudut tai radiopainikkeet.
- Tekstin kappaleissa esiintyvät tekstilinkit, joissa rivikorkeus määrittelee elementtien etäisyyden toisistaan.
Huomio: Tämä onnistumiskriteeri ei määrittele, että elementin klikattavan alan tulee olla 24×24 pikseliä. Kyse elementin koosta ja sille annettavasta tilasta. Sivun zoomaus ei myöskään vaikuta kohdekoon. Elementti säilyttää CSS-pikselidimensiot zoomauksen tasosta riippumatta. Komponentit, kuten liukusäätimet huomioidaan kokonaisuutena, ei yksittäisinä osina.
3.2.6 Johdonmukainen apu (A)
Englanniksi: 3.2.6 Consistent Help.
Vaatimus: Tämä kriteeri koskee käyttäjän avuksi tarkoitettujen tietojen ja työkalujen johdonmukaista sijoittelua palvelussa. Tällaisia elementtejä ovat esimerkiksi yhteystiedot ja chat-ikkunat. Kriteeri varmistaa, että käyttäjät löytävät tällaiset tiedot ja työkalut yhdenmukaisesti verkkopalvelun eri sivuilta. Jos esimerkiksi tukipalvelun puhelinnumero ja sähköpostiosoite sijaitsevat verkkosivuston alatunnisteessa, tulee niiden sijaita kaikilla sivuilla samassa kohdassa.
Kenelle: Kaikille käyttäjille. Erityistä hyötyä siitä on kuitenkin käyttäjille, joilla on kognitiivisia haasteita tai muistihäiriöitä.
Vaatimuksen täyttäminen: Varmista, että käyttäjän avuksi tarkoitetut tiedot, avustustyökalut sekä linkit ovat sijoiteltu johdonmukaisesti eri sivuille. Tämä koskee sekä suoraa sisältöä sivuilla, että toisille sivuille johtavia linkkejä.
Huomio: Tämä onnistuskriteeri koskee sivustolla kiinteästi tarjottavaa apua eli sellaista yleistä apua, joka esiintyy sivustolla useita kertoja, eikä liity sisällön asiayhteyksiin. Kriteeri ei siis päde, jos apua tarjotaan vain yhdellä sivulla. Huomaa, että kriteeri ei velvoita tarjoamaan tällaisia apuvälineitä palvelussa!
Onnistumiskriteerissä 3.3.5 Ohjeet määritellään tarkemmat ohjeet erityiselle tilannesidonnaiselle avulle, kuten lomakekenttien työkaluvihjeille.
3.3.7 Toistuva syöttö (A)
Englanniksi: 3.3.7 Redundant Entry.
Vaatimus: Tämä kriteeri pyrkii vähentämään käyttäjien tarvetta syöttää samaa tietoa toistuvasti saman prosessin aikana. Esimerkiksi jos käyttäjän nimeä ja osoitetta kysytään useita kertoja monisivuisissa lomakkeissa, aiemmin syötettyjen tietojen tulisi olla esitäytettynä tai helposti valittavissa.
Kenelle: Käyttäjille, joilla on kognitiivisia tai motorisia haasteita tai muistihäiriöitä. Erityisesti ihmisille, jotka käyttävät puheentunnistusta tai kytkinohjaimia, koska tietojen syöttäminen voi olla heille erittäin työlästä.
Vaatimuksen täyttäminen: Varmista, että kentät esitäytetään aiempien istuntojen tietojen perusteella tai anna käyttäjien valita aiemmin syötetyt tiedot.
Poikkeukset:
Kriteerin ei tarvitse toteutua, jos
- tietojen syöttäminen uudelleen ei ole välttämätöntä
- tietojen syöttöä vaaditaan turvallisuuden varmistamiseksi
- tai aiemmat tiedot ovat vanhentuneita.
3.3.8 Esteetön tunnistautuminen (minimi) (AA)
Englanniksi: 3.3.8 Accessible Authentication (Minimum).
Vaatimus: Tämä kriteeri käsittelee erilaisia käyttäjien tunnistautumiseen käytettäviä kognitiivisia testejä, kuten pulmia tai salasanojen muistamista. Testien on tarjottava vaihtoehto, joka ei perustu kognitiiviseen toimintoon tai jokin mekanismi sen suorittamisen avuksi.
Sellaiset CAPTCHA-testit, jotka pyytävät tunnistamaan sotketun sanan, kuuluvat tämän kriteerin piiriin. Puolestaan sellaiset testit, joissa käyttäjät tunnistavat kuvista yleisiä esineitä, eivät kuulu kriteerin piiriin. Käyttäjänimiä ja salasanoja pidetään kognitiivisina testeinä, eli ne kuuluvat kriteerin piiriin. Sivustot, jotka estävät salasanojen hallintaohjelmat tai kopioimisen ja liittämisen näihin kenttiin, rikkovat suoraan onnistumiskriteeriä 3.3.8.
Kenelle: Ihmisille, joilla on haasteita muistin, lukemisen, numeroiden tai havainnoinnin kanssa.
Poikkeukset: Ei-tekstuaalinen sisältö, jonka käyttäjät ovat itse tuottaneet palveluun, kuten henkilökohtaiset profiilikuvat tunnistustesteissä.
Vaatimuksen täyttäminen: Salli mahdollisuus tietojen kopioimiseen ja liittämiseen kaikissa tunnistautumiskentissä, kuten salasanakentässä. Auta käyttäjää syöttämään tietoja kenttiin, jotka pyytävät käyttäjän tietoja automaattitäytöllä (autocomplete).
Vältä CAPTCHAa. Jos kuitenkin käytät sitä, tarjoa vaihtoehtoja, kuten 2-vaiheista tunnistautumista (two-factor authentication eli 2FA). Myös 2-vaiheisen tunnistautumisen on täytettävä vaatimukset. Esimerkiksi käyttäjälle lähetetyn koodin tulee olla kopioitavissa ja liitettävissä. Tunnistautuminen ei myöskään saa vaatia erillistä laitetta.
Tässä muutama esimerkki vaatimuksen täyttämisestä:
- Sähköpostiin tai tekstiviestillä lähetetty linkki, jonka avulla käyttäjä voi tunnistautua.
- Biometriset autentikoinnit, kuten sormenjälki- tai kasvojen tunnistus.
- Piilotettu tunnistautumistieto (kuten salattu salasana). Kuitenkin ”näytä salasana” -toiminto on suositeltava.
3.3.9 Esteettömän tunnistautuminen (laajennettu) (AAA)
Englanniksi: 3.3.9 Accessible Authentication (Enhanced).
Vaatimus: Onnistumiskriteeri 3.3.9 on edellisen onnistumiskriteerin 3.3.8:n laajennettu versio.
Ero 3.3.8:an: Kriteeri 3.3.8 tarjoaa poikkeuksia esineiden tunnistamisen testeille ja henkilökohtaiselle sisällölle tunnistautumisprosessissa. Kriteeri 3.3.9 puolestaan ei salli näitä poikkeuksia lainkaan. Se tarkoittaa, että kaikkien kognitiivisten toimintojen ja testien pitää tarjota vaihtoehto tai tukimekanismi käyttäjän tunnistautumiseen. Tämä riippumatta niiden luonteesta tai sisällöstä.