Esteettömyysdirektiivin mukaan kuluttajille suunnattujen verkkokauppojen tulee täyttää saavutettavuusvaatimukset 28.6.2025 mennessä. Direktiiviin valmistautuminen on hyvä aloittaa ajoissa, sillä korjausten tekeminen vaatii usein paljon aikaa. Erityisesti verkkokaupat ovat erityisen alttiita erilaisille saavutettavuuspuutteille, esimerkiksi monimutkaisten rakenteidensa takia.
Katsotaan seuraavaksi yleisimpiä ongelmia ja miten niitä voitaisiin ratkaista.
Kuvien ja värien merkitys
Verkkokaupoissa kuvat ja värit ovat keskeisessä roolissa. Oletko ikinä jännittänyt uuden paidan ostamista verkon kautta, sillä et ole varma, näyttääkö väri kuitenkaan luonnossa samalta kuin kuvassa? Niille asiakkaille, jotka eivät pysty näkemään värejä tai kuvia, voi ostopäätöksen tekeminen olla vieläkin haastavampaa.
On tärkeää varmistaa, että asiakkaat saavat mahdollisimman hyvän käsityksen tuotteesta. Silloin he pystyvät tekemään tietoisen ja mahdollisimman sopivan ostopäätöksen. Siksi on tärkeää, tuotekuvaukset ovat kaikkien käyttäjien saatavilla.
Jos tuotetta myydään useissa eri väreissä, tulee kaikkien käyttäjien saada tieto siitä, minkä värisen tuotteen he ovat valitsemassa. Ei siis riitä, että väri näkyy tuotteen kuvassa, vaan tieto pitää antaa myös tekstimuodossa.
Maksuprosessi
Maksuprosessi on mahdollisesti verkkokauppojen kriittisin vaihe. Siksi on tärkeää varmistaa, että oston loppuun vieminen on mahdollisimman vaivatonta.
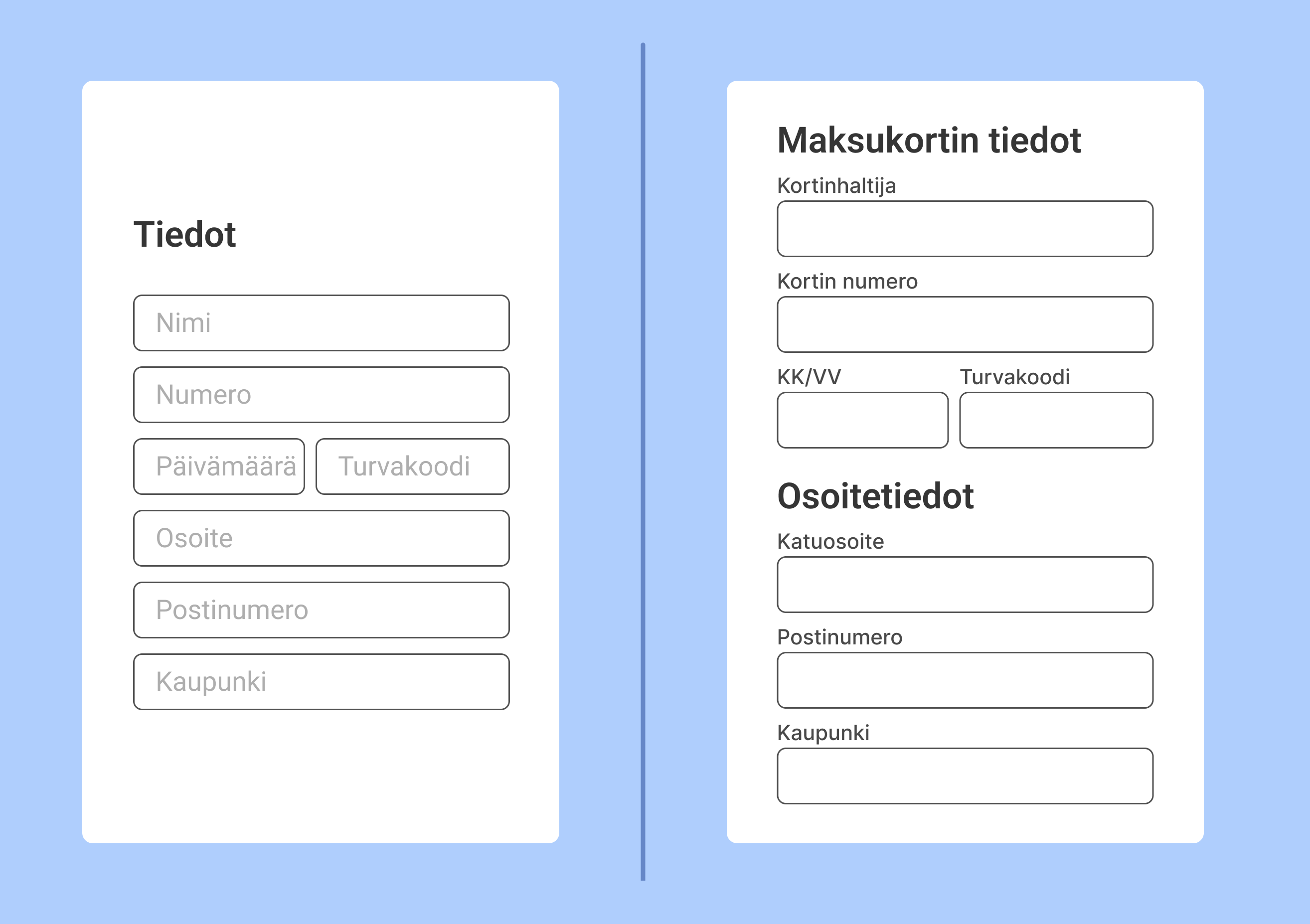
Verkkokauppojen maksuprosessien yhteydessä on usein lomakkeita asiakas- ja tilaustietoja varten. Lomakkeiden saavutettavuuteen liittyy useita sudenkuoppia.
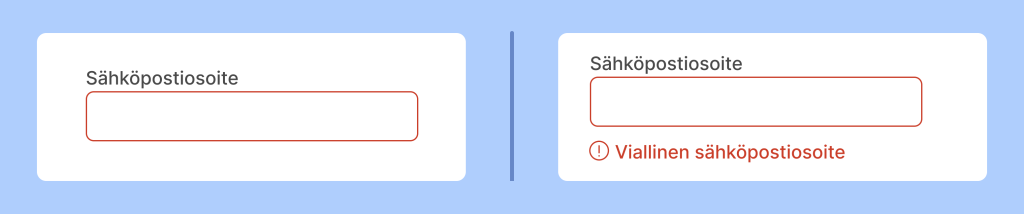
Jos osa kentistä on pakollisia, niiden pakollisuus on osoitettava käyttäjälle selkeästi, esimerkiksi nimilapun yhteydessä. Myös mahdolliset virheet on ilmoitettava tekstimuodossa. Ei riitä, että kentän ääriviivat vaihtuvat vain punaiseksi, sillä kaikki käyttäjät eivät havaitse värimuutoksia.

Kenttien asetteluun ja järjestykseen kannattaa kiinnittää huomiota. Kenttiä on hyvä ryhmitellä loogisiin kokonaisuuksiin, jotta sisältö on selkeämpi.
Lopuksi: Ennen lopullisen oston suorittamista käyttäjälle kannattaa tarjota mahdollisuus vielä käydä läpi kaikki tilaustiedot. Silloin hän voi huomata mahdolliset virheet ja käydä korjaamassa ne ennen tilauksen lähettämistä.
Teknisemmille lukijoillemme:
- Lomakekentillä tulee olla nimilaput; pelkkä placeholder-teksti kentässä ei riitä.
- Nimilappujen tulee olla myös kuvaavat ja yksiselitteiset.
- Mikäli syötekenttä vaatii jonkin tietyn syötetyylin, tulee nimilapussa ilmaista nämä vaatimukset. (Esimerkiksi syntymäpäivä täytyy ilmoittaa muodossa pp.kk.vvvv.)
- Henkilökohtaista dataa keräävien kenttien yhteydessä niiden tarkoitus voidaan määritellä autocomplete-attribuutin avulla, mikä mahdollistaa myös automaattisen täytön.
Ei-teknisille lukijoillemme tiivistettynä: Lomakekenttien täyttäminen pitää tehdä mahdollisimman helpoksi ja yksiselitteiseksi. Käyttäjälle pitää kertoa, missä muodossa tiedot pitää syöttää. Lomakkeen pitää myös tukea sen täyttämisessä. Automaattinen täyttömahdollisuus ja virheiden automaattinen tunnistaminen auttavat ja helpottavat lomakkeen täyttämistä.

Ponnahdusikkunat ja muut huomion kiinnittävät elementit
Verkkokaupat hyödyntävät usein elementtejä, joiden tarkoitus on napata asiakkaan huomio. Sellaisia ovat esimerkiksi
- ponnahdusikkunat
- kuvakarusellit
- taustalla pyörivät videot.
Näennäisesti mukavien elementtien vaikutus voi olla kuitenkin negatiivinen, jos ne eivät ole saavutettavia.
Verkkokaupoissa ponnahdusikkunoilla korostetaan usein uutiskirjeitä tai tarjouksia. Yhtäkkiä ruudulle ponnahtaa ikkuna, jossa asiakasta kannustetaan ostaman, tilaamaan tai ottamaan kantaa. Ikkunat ovat alttiita saavutettavuusongelmille, minkä takia niiden toiminnallisuuteen kannattaa kiinnittää erityisesti huomiota.
Esimerkiksi suurennustyökaluja käyttävät asiakkaat eivät pakosti huomaa ponnahdus ikkunaa ollenkaan, jos se ilmestyy suurennetun alueen ulkopuolelle. Ruudunlukijakäyttäjät voivat taas luulla olevansa yhä pääsisällössä pop-up ikkunan sisältöä selatessaan, jos he eivät saa tietoa siitä, että ikkuna on avautunut.
Asiakkaalle pitää siis antaa tietoa ikkunan avautumisesta, ja kohdistuksen pitää automaattisesti siirtyä ikkunan sisälle. Ikkunan tulee olla myös olla helposti suljettavissa. Silloin kohdistus palaa järkevään kohtaan aikaisemmalla sivulla, ja käyttäjä voi jatkaa selaamista sujuvasti.
Myös kuvakarusellien ja taustalla pyörivien videoiden toteutuksen kanssa kannattaa olla tarkkana. Liikkuvien elementtien tulee olla muun muassa tauotettavissa, pysäytettävissä tai piilotettavissa.
Teknisemmille lukijoillemme: Kannattaa tutustua, miten erilaisia elementtejä toteutetaan saavutettavasti. Hyvä resurssi tähän on esimerkiksi ARIA Authoring Practices Guide (APG).
Verkkokaupoille kuten muillekin digitaalisille palveluille paras keino saavutettavuuspuutteiden havaitsemiseen on saavutettavuusauditointi.