Alkuun yksi huomio: Itse visuaalinen elementti on vain puolet sen saavutettavuudesta. Käsittelemme tässä tekstissä vain visualisointia itsessään. Seuraavaksi julkaistavassa blogitekstissä Saavutettavuuskirjasto Celian suunnittelija Sami Määttä kertoo, miten visualisointia tuetaan ja kuinka siitä tehdään lopullisesti saavutettava.
Aloitetaan visuaalisen elementin ominaisuuksista.
Mieti kuvan tarkoitus
Mieti ensin, mikä rooli visualisoinnilla on kokonaisuudessa ja mitä lisäarvoa se tuo. Jos kuvan rooli on vain kaunistaa, mieti, kannattaako sitä lisätä ollenkaan. Visuaalisuutta ja ilmavuutta saa nimittäin tekstiin esimerkiksi luetteloiden, otsikoiden tai muiden muotoilujen avulla. Kuva kannattaa lisätä sisältöön vain, kun sille on tarve ja se tuo arvoa kokonaisuuteen.
Jos tekstin aihe on vaikea, se voi tarvita useampia selittäviä kuvia helpottamaan lukemista. Ei siis kannata yrittää mahduttaa yhteen kuvaan paljon tietoa tai montaa erityyppistä dataa. Esitä siis yksi asia yhdessä kuvassa ja toinen toisessa. Silloin lukijalle on selvää, mihin kuva viittaa ja mikä sen tarkoitus on.
Jos päätät, että haluat visualisoida sisältöä, aloita visualisoinnin teko. Huomioi siinä seuraavat asiat.
Varmista, että visualisointi näkyy
Visuaalisen elementin ajatus menee hukkaan, jos sitä ei pysty havaitsemaan tai jos se on liian epäselvä. Pidä siis huoli, että se on mahdollisimman helposti havaittavissa.
Havaitsemiseen vaikuttaa neljä asiaa:
- riittävä kontrasti
- värien käyttö
- merkityksen osoittaminen (muuten kuin värillä)
- ja kuvassa oleva teksti.
Riittävä kontrasti
Riittävä kontrasti tarkoittaa sitä, että sisältö erottuu taustasta. Kun taustan ja esimerkiksi tekstin värien välinen kontrasti on tarpeeksi suuri, näkee sisällön myös haastavammissa olosuhteissa.
Huolehdi, että tietoa välittävien visuaalisten elementtien kontrasti suhteessa taustaan on riittävä. Visuaalisten elementtien kontrastin pitäisi olla vähintään 3:1 suhteessa taustaan. Kuvassa olevassa tekstissä kontrastisuhteen pitää olla 4,5:1 tai 3:1, kun tekstin koko on yli 18,5 pikseliä.
Värien käyttö
Värien käyttö liittyy paitsi kontrastiin eli siihen, että ne erottuvat tarpeeksi hyvin taustasta, mutta myös värien hahmottamiseen. Visualisointiin kannattaa valita värit, jotka erottuvat toisistaan selkeästi.
Esimerkiksi punaisen ja vihreän yhdistelmää kannattaa välttää lähtökohtaisesti, koska noin 6–7 prosentilla miehistä on punavihervärisokeus.
Merkityksen osoittaminen (muuten kuin värillä)
Anna käyttäjälle myös jokin muu tapa hahmottaa sisältöä ja merkityksiä kuin väri. Kaikki käyttäjät eivät havaitse värejä samalla tavalla tai ymmärrä niiden merkitystä. Väri on hyvä tapa ilmaista merkitystä, kuten eri alueita, kunhan se ei ole ainoa.
Voit esimerkiksi käyttää
- reunaviivoja
- numeroita
- kirjaimia
- tekstiä
- tai täyttökuvioita.
Voit myös vaikuttaa kuvan ymmärrettävyyteen sillä, minne sijoitat kuvassa olevat selitykset.

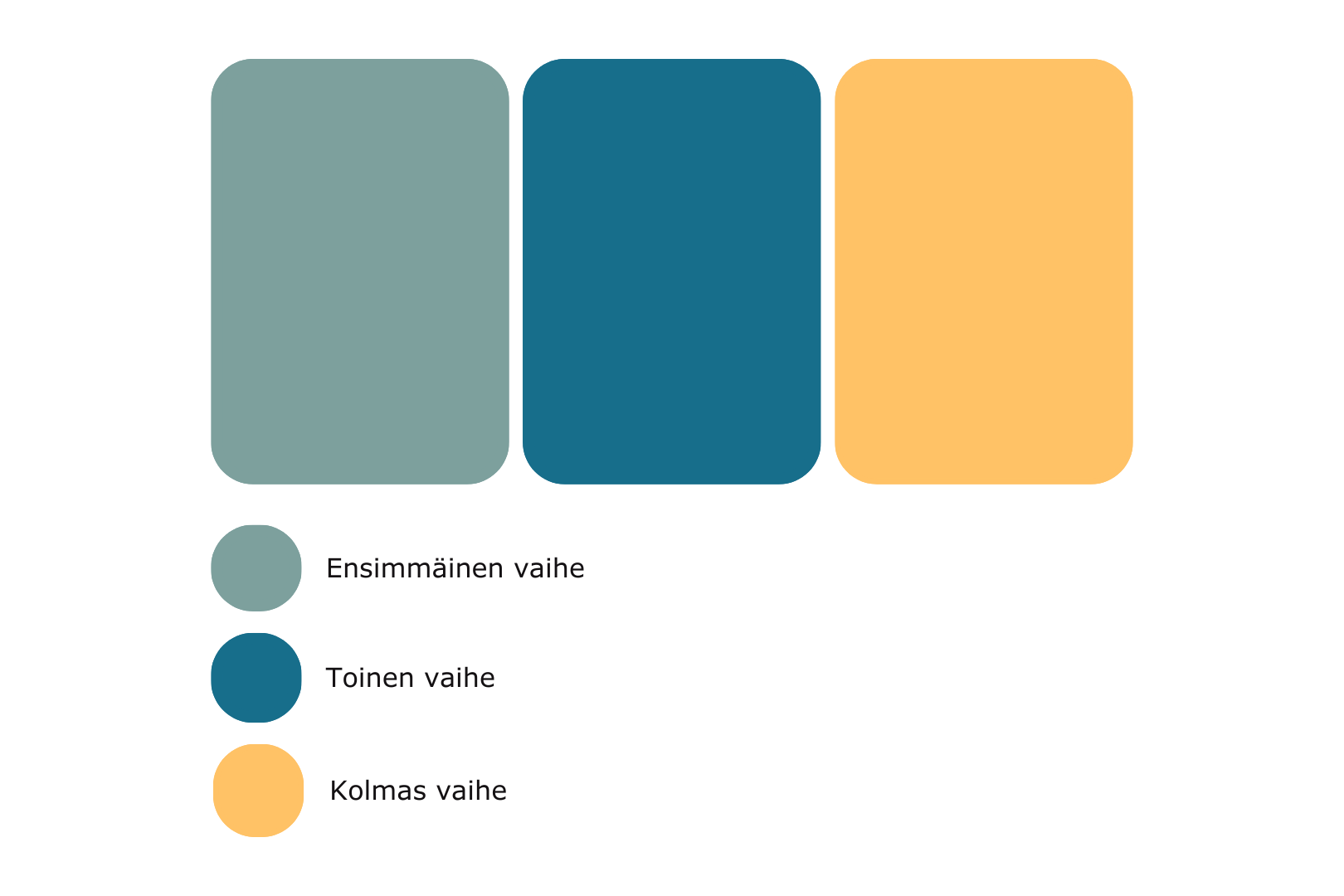
Ei näin. Vaiheet on esitetty pelkällä värillä, eikä värien selite tarjoa tukea havaitsemiseen.
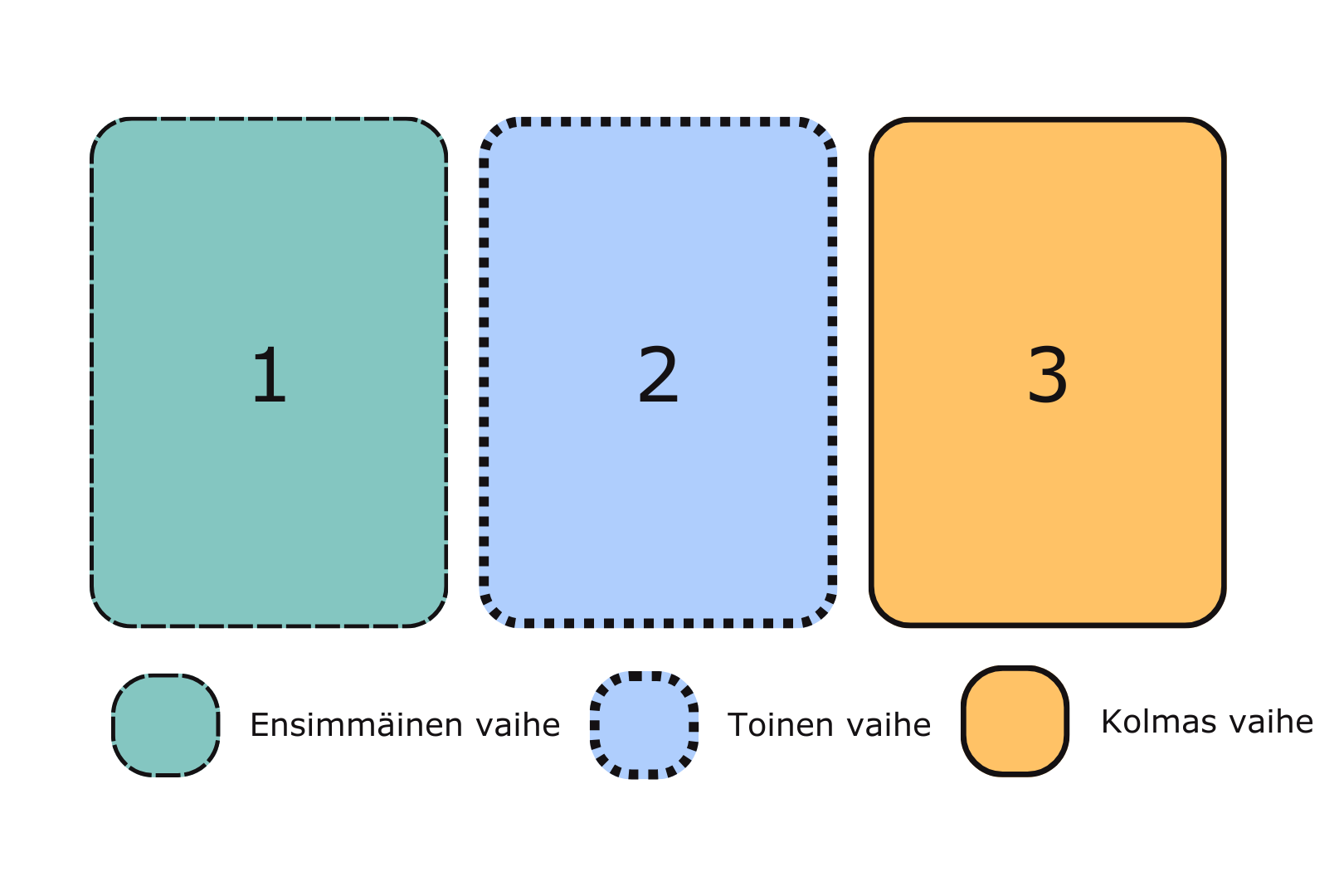
Mieluummin näin. Värilliset palkit on erotettu toisistaan erilaisin reunaviivoin ja numeroin. Lisäksi selitteet on sijoitettu suoraan palkkien alle.
Kuvassa olevat tekstit
Vaikka kyse on visuaalisesta elementistä, sisältävät kuvat ja kaaviot usein tekstiä. Yleinen suositus on, että kuvissa ei olisi juurikaan tekstiä. Tavallisten kuvien osalta se pitää paikkansa, mutta esimerkiksi kaaviot ovat tässä poikkeus. Jos kuva välittää paljon tietoa ja sitä on mahdotonta ymmärtää ilman tekstiä, silloin tekstiä saa ja kannattaa laittaa kuvaan.
Mieti siis, kuinka paljon tai vähän kuvassa tarvitsee olla tekstiä, että sen tarkoitus tulee ymmärretyksi. Lisää visualisointiin vain niin vähän tai paljon tekstiä kuin on pakollista.
Lähtökohtaisesti on parempi, mitä vähemmän kuvassa on tekstiä. Silloin käsiteltävän tiedon määrä pysyy hallinnassa, eikä tulkinnassa tule niin helposti virheitä. Selittävät tekstit kannattaa siis sijoittaa julkaisun leipätekstiin mieluummin kuin itse kuvaan. Silloin kaikki käyttäjät saavat hyödyn sisällöstä, eikä sinun tarvitse toistaa tekstiä useita kertoja.
Näillä eväillä pääset hyvin alkuun visualisoinnin kanssa. Seuraavassa blogitekstissä sitten lisää siitä, mitä muuta saavutettava visuaalisuus vaatii.





